走るアニメーション ステップ1
これまでのチュートリアルでは、キャラクター モデルにボーンを組み込み、スキニング設定をしました。今回はそのボーンにアニメーションを設定して、「走る」アニメーションを作ります。
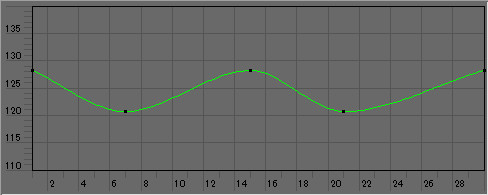
アニメーションにおいて、キーとなる姿勢がセットされたフレーム(コマ)をキー フレームと呼び、その間のフレームについてはスプライン曲線等で補間されます。下図では、1~30フレームの間に5個のキー フレームがあります。アニメーションの再生速度は、デフォルトで30フレーム/秒となっています。

最初にアニメーション本体を作成します。アニメーション パネル上で右ボタンクリックして、「新規アニメーション」をクリックします。
(※すでにシーンにアニメーションがある場合この操作は必要ありません。)

アニメーション パネルに新規アニメーションとして、「Animation1」が追加されました。名前の左にチェックマークがついているものが現在選択されているアニメーションで、これにキー フレームを追加していくことになります。

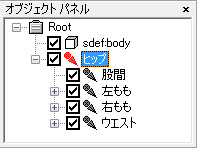
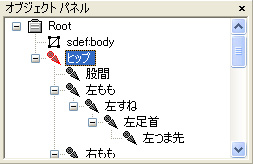
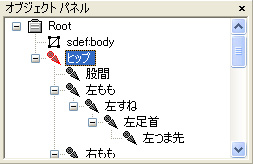
今回は、オブジェクトの回転アニメーションの補間方法として、デフォルトの「球面線形補間」ではなく、単純なXYZ軸角度の補間である「オイラー角の補間」を使用します。(詳しくは、トピックの「11 アニメーションにおける回転の補間」を参照してください。) オブジェクト パネルで「ヒップ」ジョイントを右クリックし、

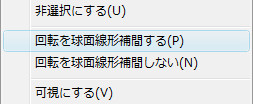
ポップアップ メニューの「以下を設定」→「回転を球面線形補間しない」をクリックします。

これで、全ジョイントの「回転を球面線形補間」はOFFとなり、回転がオイラー角で補間されます。

まず、フレーム番号「1」の姿勢を作りますので、タイムライン バーのフレーム番号を「1」にあわせます。

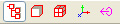
ボーン アニメーションでは主として、各ボーンの角度を変化させることでアニメーションを作成します。ツール バーを「回転 ツール」(R)にして、

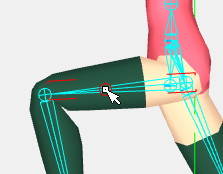
ジョイントの丸い部分をクリックして選択し、マニピュレータの赤(X軸)、緑(Y軸)、青(Z軸)の箇所をドラッグして回転させます。この方法で回転操作を行うとジンバル ロック(軸の反転)が起こらないため、オイラー角の補間に適しています。

ボーン(ジョイントとジョイントの間の四角錐の部分)を左ボタン ドラッグすることでボーンを「直接回転」させることも出来ますが、今回はマニピュレータを使うので、

ツール バーの「直接回転」をOFFにしておきます。

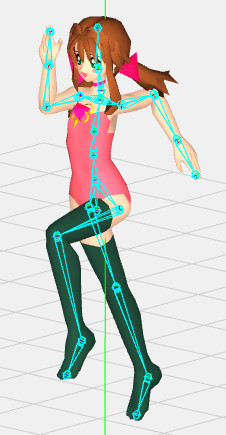
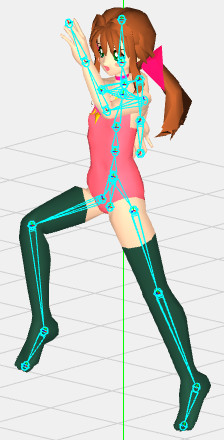
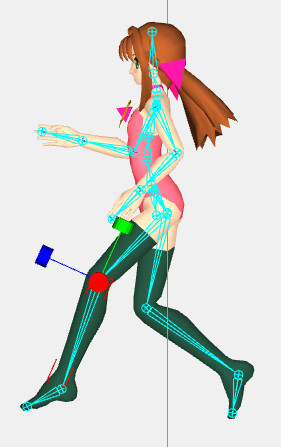
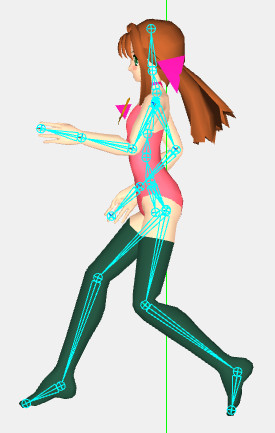
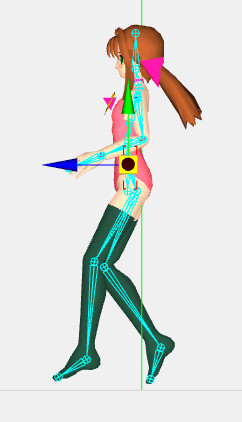
下図のように、左右の「もも」、「すね」、「上腕」、「ひじ」ジョイント等をマニピュレータを用いて回転させ、「ヒップ」、「ウエスト」ジョイントを左右に少し傾けました。

タイムライン バーの左端にある「キー セット」ボタンの▼の部分をクリックし(Alt+Ins)、

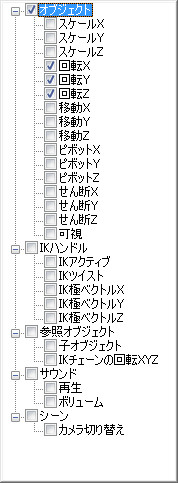
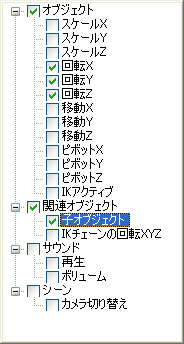
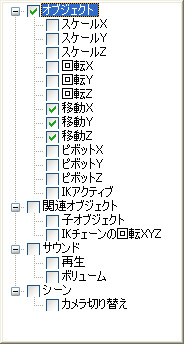
キーを作成するアニメーション データの種類を選択します。今回は、「回転X」、「回転Y」、「回転Z」のみをチェックし、ジョイントの回転のみについてキー フレームを作成します。

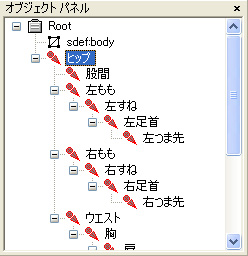
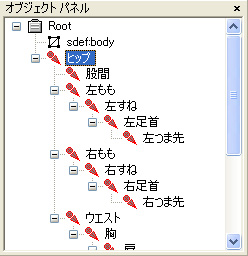
次に、キー フレームを作成するジョイントを選択します。厳密には回転させるジョイントのみにキーを作成すればよいのですが、今回は操作をわかりやすくするため、「ヒップ」ジョイント以下全てのジョイントを選択します。ツール バーで「ブランチ選択 モード」(Shift+B)にして、

オブジェクト パネルで「ヒップ」ジョイントを選択すると、以下のように子ジョイントを含む全てのジョイントが選択されます。(オブジェクト パネルの右クリック メニューから、「以下を設定」→「選択する」でも同様の選択ができます。)

ジョイントが選択された状態で「編集」メニューの「選択セットの作成」をクリックすると、選択セットが作成されます。各選択セットをクリックすると、複数のジョイントを一発で選択することができます。

また、この状態で「オブジェクト」メニューの「ポーズの作成」をクリックすると、ポーズが作成されます。各ポーズをクリックすると、複数のジョイントの姿勢を一発で設定することができます。

ここで、「キー セット」(Ins)ボタンをクリックし、アニメーションのキー フレームを作成します。

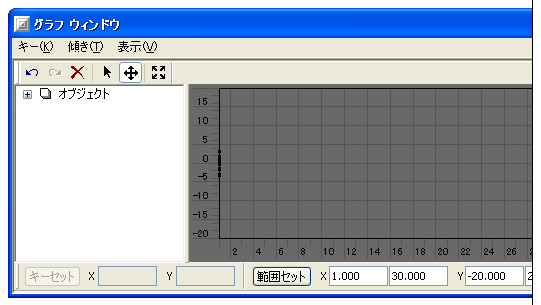
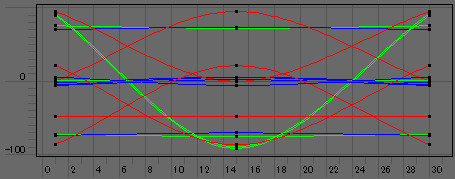
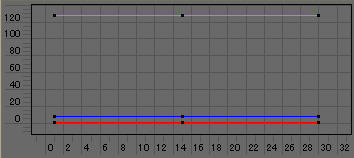
キー フレームを作成すると、グラフ ウィンドウが表示されます(Ctrl+G)。グラフのX軸(横)がフレーム番号で、Y軸(縦)がデータの値です。今作成したキーは、フレーム番号「1」のもので、グラフの左端に表示されています。グラフの表示範囲は、マウスの右ボタンドラッグでスクロール、中央ボタン回転で拡大縮小できます。

ツールバーの「表示範囲をフィット」ボタンをクリックすると、グラフの表示範囲をデータ全体にフィットさせることができます。

タイムライン バーでは、キーが追加されたフレーム番号「1」の位置の目盛りが太い線に変わりました。

次に、フレーム番号「30」のキーを作成します。タイムライン バーの現在のフレーム番号を「30」にあわせます。

ここでは、フレーム番号「30」の姿勢を、「1」と全く同一にしたいので、このまま何もしないで「キー セット」(Ins)ボタンを押してキーを作成します。

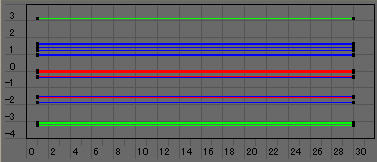
グラフは以下のように、フレーム番号の「1」から「30」が直線で結ばれた状態になっています。

この状態では、フレーム番号「1」の姿勢と「30」の姿勢が全く同一なため、タイムライン バーのフレーム番号をその中間のどこにあわせても、姿勢は変化しません。次に、それらのフレーム番号の間に別の姿勢をセットします。フレーム番号を「15」に合わせます。

今度は、下図のようにこれまでとは左右対称の姿勢にします。「ミラー ポーズ」 コマンドを利用することで、簡単に左右対称の姿勢にすることができます。

左右対称の姿勢にしたら、さっきと同様に「ヒップ」ジョイント以下全てを選択して、

キーをセット(Ins)します。

これで、フレーム番号「1」、「15」、「30」にキーが作成されました。グラフを見ると、ジョイントの角度がキー フレーム間でスプライン補間されていることがわかります。今回はオブジェクトの回転アニメーションの補間方法としてオイラー角の補間を使っているので、オブジェクトの回転モーションは厳密にこのグラフと一致します。

アニメーションを再生するには、タイムラインバーの再生/逆再生ボタンを押します(Alt+Space/Ctrl+Space)。

再生してみると、キーフレームは3つですが、ある程度「走る」動きになっています。
(mikoto_bone9_mir.toy)
Get the Flash Player to see this player.
走るアニメーション ステップ2
前回の状態では、アニメーションのキー フレームが少なく、動きが機械的に見えるので、ここではさらにキーを追加していきます。現在のフレーム番号を「5」にします。

着地前の姿勢として、左脚を伸ばし気味、右脚を曲げ気味に修正します。

「ヒップ」ジョイント以下全てを選択してもよいですが、今回は別の方法を使います。「キー セット」ボタンの▼の部分をクリックし(Alt+Ins)、

「回転X」、「回転Y」、「回転Z」に加えて、「子オブジェクト」をONにすることで、選択されているオブジェクトの全ての子オブジェクトに対して、指定タイプのキーをセットすることが出来ます。

よって、「オブジェクト選択 モード」(Shift+O)のままで

「ヒップ」ジョイントを選択した状態で、キーをセット(Ins)します。

次に、「ミラー ポーズ」 コマンドを利用するなどして、下図のように左右対称の姿勢を作ります。

このままの姿勢でフレーム番号のみを移動したいので、SHIFTキーを押しながらタイムライン バーの「19」フレームをクリックします。

「ヒップ」ジョイントを選択した状態で、キーをセット(Ins)します。

アニメーションを再生してみると、四肢の動きはできていますが、体全体の上下動がまだありません。
(mikoto_bone10_mir.toy)
Get the Flash Player to see this player.
走るアニメーション ステップ3
これまではジョイントの「回転」のみにアニメーションを設定してきましたが、今回は体全体を上下動させるため、ジョイントの「位置」を動かします。ツール バーを「移動 ツール」(T)にして、

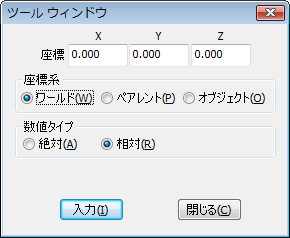
マニピュレータがワールド座標系だとわかりやすいので、ツール ウィンドウ(Ctrl+T)の「座標系」を「ワールド」にしておきます。

「キー セット」ボタンの右の▼の部分を押して(Alt+Ins)、

作成するアニメーションの種類として、「移動X」、「移動Y」、「移動Z」をONにし、「子オブジェクト」をOFFにします。

フレーム番号を「1」にあわせます。

ボーンのルートである「ヒップ」ジョイントを選択して、

このままの位置でキーをセット(Ins)します。

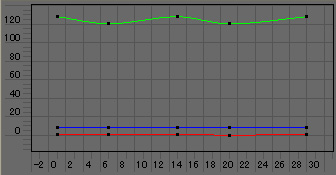
「15」、「30」フレームについても同様にキーをセットします。 これで、「ヒップ」ジョイントに対して「1」、「15」、「30」フレームに同一の位置のキーが設定されました。ジョイントの「移動」キーのグラフは以下のようになっており、再生しても変化はありません。これらのキーの間に、より低い位置のキーを作成することで、体を上下動させます。

現在のフレーム番号を「7」にあわせます。

「ヒップ」ジョイントを下方向に移動します。「ヒップ」ジョイントはボーン全体の親オブジェクトなので、キャラクター モデルが下に移動することになります。

「ヒップ」ジョイントが選択された状態で、

キーをセット(Ins)します。

同様のキーを、「21」フレームについても作成します。 「ヒップ」ジョイントの位置は、「7」、「21」フレームで下がることになり、グラフを見ると,以下のように上下に移動しています。

アニメーションを再生してみると、体全体の上下動が加わったので、モーションがより自然になりました。
(mikoto_bone11_mir.toy)
Get the Flash Player to see this player.
より簡単な操作で作成するには
今回は各関節の角度を直接操作してアニメーションを作成しました。IKハンドルを使用するとより複雑なモーションを簡単に作成することができます。IKハンドルを使用したアニメーションについては、次の「2-4 IKハンドル アニメーション」を参照してください。
“下図のように各部のジョイントを回転させて、さっきとは左右が対称の姿勢を作ります。”
申し訳ございませんですが、簡単にボーンをミラーすることがありますか? 自分で左右が対称の姿勢を作るのは難しいですから。 (;_; )
ヒマさん
姿勢のミラーコピーは現在ありません。ご要望として追加させていただきます。
(追記)
最新バージョンでは「ミラーポーズ」コマンドで姿勢のミラーコピーに対応しています。